How to add profile card in Blogger templates using html and css
What we are going to see in this post ?
In this post how to add profile card in Blogger templates using html and css we are going to learn that how we can add a beautiful profile cards using some lines of html codes. It makes our template look nice.
What is a profile card ?
Profile card is a simple box in which some elements are added. It is a box which made by adding codes. It describes about the author or founder of the website owner and tell little more about the creator . Here people can find easy way to contact with the owner.
How a profile card looks like ?
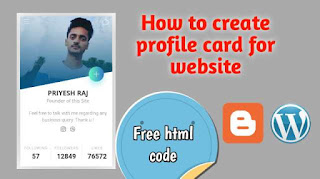
The profile card is a box like structure which contains a founder's image, some text which describes about the founder and showing the social media links.
There is a picture of a profile card which is given below. We are going to learn about how you also can add profile card exactly like same which is shown in the picture.
To add a profile card follow the steps-
- First download the html and css code from the link given below.
- After that go https://www.blogger.com and sign in with your google account.
- You will see a blogger dashboard. Next is to select your blog in which you want to add the profile card.
- In left side of the dashboard you will find a LAYOUT option. Click on that.
- Add a html and JavaScript gadget in the sidebar which is already given in the blogger templates.
- Then copy the codes which is given in the above file and change the image and social media links.
- At last save the widget and check your blog
Note - Width of the profile card is adjust according to my blog. Change it if the card do not set's nicely.
Contact me if you are not able to adjust the width. I will re-code the codes for you in two working days.
Instagram- https://www.instagram.com/priyesh_kr_raj/
Email - priyeshtrickz@gmail.com
Conclusion
In this post we learned a new thing through which we can make our website attractive. Due to this visitors will be more engaged in our site and the traffic will increase. Download the text file from the given link.